このサイトを運営しだしてからかれこれ8年くらいが過ぎたんだけど、新規投稿がままならず、8年間で公開している記事数がたったの92。
このサイトは特化ブログと雑記ブログの中間くらいのスタンスでやってきたけど、それにしてもサイト運営を初めた頃の思惑とは全く程遠い記事数なんよね。
その理由は、一も二もなくコレ
ワードプレスや有料テーマやサーバーのテクニカル面での知識不足で、コレの習得にだいぶ工数を取られてしまった。朝方まで勉強やら試行錯誤やらを繰り返し莫大な時間を費やしてしまった。ほうれい線が・・)
更に、PageSpeed Insights(ページスピードインサイト)の不合格監査を1つ1つ潰して行くにも莫大な時間を使った。(例えば、キーリクエストのプリロードというやつとか)
そして今また
新たなテクニカルな問題が!
PageSpeed Insightsで指摘を受けている。『最大コンテンツの描画』という項目。
この項目は以前はパソコンもモバイルも大丈夫だったんだけど最近になってモバイルだけが指摘されるようになった。しかも全記事で。
しかもしかも画像ではなく、テキストブロックが要素として指摘を受けているのでほぼ素人の僕にはもうわけがわからない。
素人の僕が試したこと
※以前からキャッシュ系のプラグインは全く使っていない。
※以前からサーバー側のブラウザキャッシュ・サーバーキャッシュ・アクセラレータ・高速化機能は全く使っていない。
※以前から外部フォントは全く使っていない。(デフォルトのまま)
※以前からプラグインEWWW image optimizerで画像圧縮・遅延読み込み・Webp配信などを行っている。
- サーバーのPHP変更(推奨・非推奨など)
- サーバーのサーバーキャッシュ・アクセラレータのON
- サーバーの高速化機能(テーマでは非推奨だけど試しに色々な組み合わせをON・OFF)
- Autoptimize(同時に指摘を受けている『使用していない JavaScript の削減』や『使用していない CSS の削減』の項目を改善するために。CSSオプションとかHTMLオプションとか色々な組み合わせ。)
- Async JavaScript(Async属性・Defer属性の組み合わせON・OFF)
- 別のテーマに替えてみた
結果は
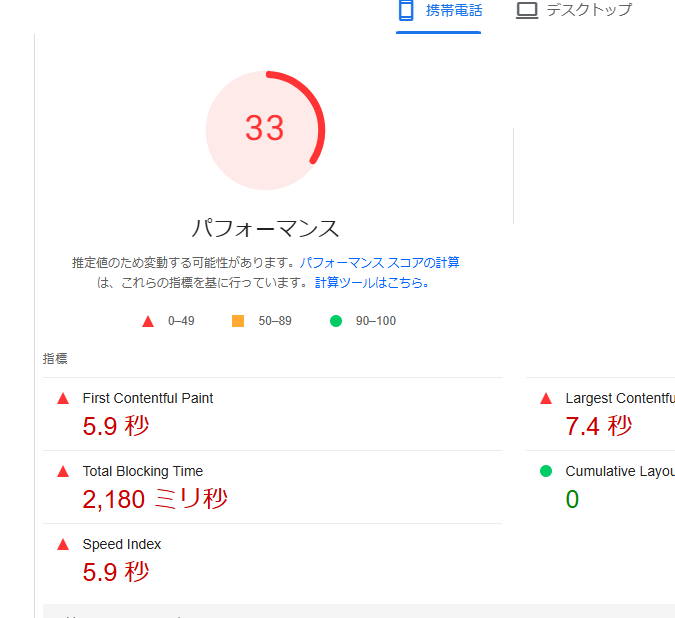
色々と試して見たが結果がコレ(モバイル) ↓↓↓

まとめ
もっと楽に記事投稿に集中させてよ〜朝の4時までガチャガチャやってたりして身体しんどいし精神面でももうヘトヘトだよ~というのが僕の心の中の声なんだけど、こればっかりは知識不足を克服して諦めず精進していくしかないね(あと何年掛かることやら💦)。
ということで、これからも農業と並行してサイト運営を頑張って参りますだ('ω') テクニカル面がこんなに奥深いとは思わなかった('ω')